
The use of the html object is to display an HTML page. It must be noted that the html to be displayed should be really standard, no Microsoft extensions are allowed. It is however quite useful to have a well defined and reliable component that can display html
From a visual point of view the Html viewer looks like this

Figure 1: Html viewer window
We will see in further examples how you can use it together with the events to build an interactive tutorial If you have an html file called test.html and located in the c:/ location you can display it using the following code. (In case you are wondering... you should copy and paste the lines into your BlueJscript console)
html.load ('file://c:/test.html');You can use the standard syntax to load a normal url, something like
html.load ('http://www.bluej.org/');The html object is not an Internet browser. It is meant to display a descriptive page to a learnig user. It is the default HTML viewer that comes with Java and this is both a bug and a feature. It is a bug since its capabilities are not up to date with the most bleading edge technologies. It is a feature since you will be able to run your presentation no matter what browser or plugin or patch or operatin system or preferences the user has.
Beside the load method the html object has a few more that can be used to obtain the desired result
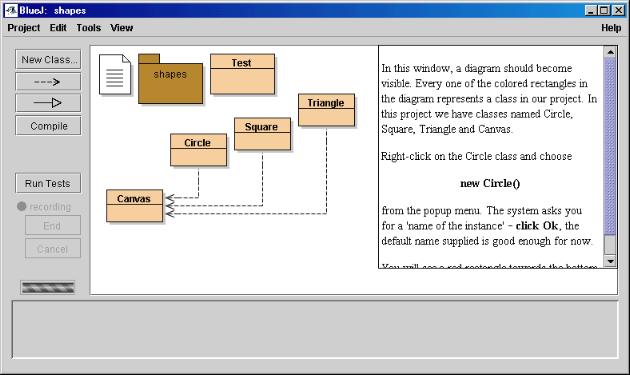
This method allows the html viewer to be placed inside BlueJ. The visual effect is something like this

Figure 1: Html inside BlueJ
As a prameter it wants the Frame where it should be placed. It is possible to get the curent frame being displayed using the following code
parentFrame=bluej.getCurrentFrame(); html.showInside(parentFrame);
If instead of passing a frame you pass null as a parameter then the viewer will go back to its original form
This method simply resize the window being displayed. An example of usage can be
html.setSize(300,280);
The html viewer allows for embedding javascript inside the html code being displayed. The only place where it is parsed is withing the "A" link. You can have some HTML code like this:
<P>So, start by looking at
<A href="javascript:html.load(bluej.getExtensionPropertyString('help.url',''));">
what tools are available to make use of it.</P>
The above example is taken from the BlueJscript Help. You may notice that the href contains the key javascript: and it is followed by some javascript code. What can be used as javascript is whatever is available in BlueJscript, in the above example what will happen is that an html page will be loaded based on tha content of a property called 'help.url'.
One aspect that it is crucial to to understand is the scope of the string delimiters. In the above example the " delimit a string that is the whole javascript:html.load(bluej.getExtensionPropertyString('help.url','')); and the single quote ' will delimit the string help.html and an empty string. Failing to use the proper quote will just result in someshing not working as expected.