
The jsConsole object is one of the many ways that blueJscript can interact with the outside world. For the programmer it is the most important tool since it allows to write Javscript code interactively. The console is not only an object but also a visual window that has the following components
Javascript Input Console
Javascript Output Window
Javascript Error Window
Javascript Status Line
Events happening Window

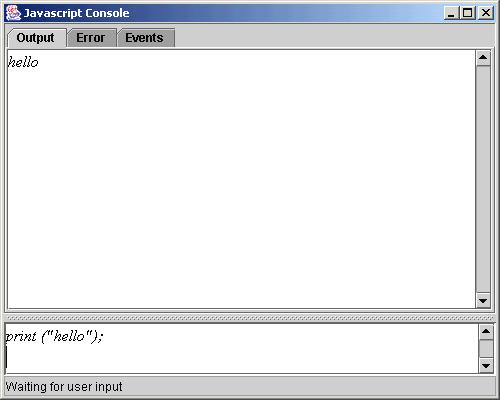
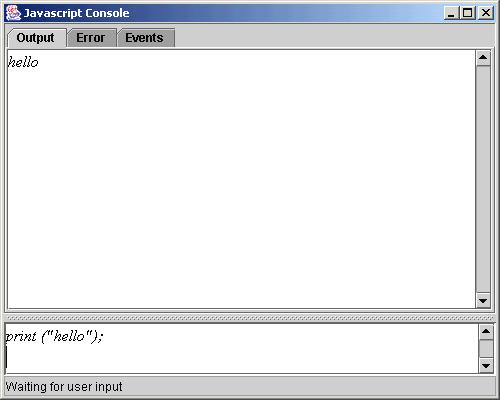
Figure 1: BlueJscript Console
The various parts of the console are here described
The input console is the editable area at the lower part of the window. It can be resized to show more text. When the user press the enter key BlueJscript executes the current line. A user can therefore execute the same line many times or have a history mechanism. It is possible to select some code and execute all of that is selected simply by pressing enter
The output Window is one of the many that are selectable in the pane above the Input area. The OutputWindow does not interact with BlueJ or SOAP but it is quite useful to display the value of some variables or in any case to display in some other manner the current execution status. It is possible to write something on the output window by using the print() keyword.
The Error Window is used by the script engine to report execution and syntax problems. This is extremly useful since it clearly states where the error is. Of course the error message is clear only for someone that is familiar with Java or better Javascript but even having the line where the error occurred is already a huge help
This line main purposes is stating what the Javascript engine is doing. The Engine has quite a variety of sources
Javascript Console
Script loaded from the network or locally
Waiting for a BlueJ event to happen
It is quite important to know what is the engine waiting for and this line should tell what Javascript is waiting for. Further on the tutorial we will see how to update what is written on the above line.
A normal activity of a script writer is to determine what events are happening in BlueJ and interact with them. This window reports all BlueJ events that are received trough the extension and display them. By knowing what events are happening the script writer can decide what to do and how to react to them. Note that what you see are the actual methods that you may call from javascript to get information on the event object that is given. You will indestand more when we will look at the event part
In the rest of the documentation we will assume that you know where the files are. As a matter of fact this is not as easy as it seems and here are a few rules to follow if you are not getting the expected risul
This is quite useful since the \ character is actually a quotation character so if you had to write a single \ you had to put two of them. Example:
c:\test\one\file.html
becomes
c:\\test\\one\\file.html
Do NOT do the above, use instead
c:/test/one/file.html
Or better (if it does what you want)
/test/one/file.htmlIt is quite often a case where you can either enter a file or a URL. In this case use the proper tag to identify if what you entered is a http resource or a file one. Example:
file:/test/one/file.html
http://www.ukc.ac.uk/
It is quite frustrating when you think you have typed the right stuff and the system tells you that it cannot find it. It is quite often better to copy the path from somewhere and paste it into the right place instead of typing it in.
On a Windows machine you should have the path on top of explorer, well this depending on what of the various versions of Windows you have
On a Unix machine you should be able to do pwd and get the current path
In any other system you should be able to get the path of where you are working. Please use it as it is it may contain spaces or weird characters that makes difficult to type it in
We assume here that you have downloaded the blueJscript extension and put it into the lib folder. We assume that you have BlueJ running and the BlueJscript console in front of you (The one in Fig. 1)
The first command is the print command. You can copy and paste the following line
print ('my first javascript line');Once you have entered it you need to press the ENTER key to get it executed. You should then see the risul on th Output pane
A couple more of examples to get started. To run the second one you need to have created a file c:/test.js that has a single line in it
print ('hello from a file');
Now you can type the two examples. If you have syntax problems have a look at javascript language reference
print ('hello'); This just prints hello to the console.
load('C:/test.js'); As you may guess this loads a script. Note that loading a script means executing it, so as soon as you hit enter the script will start its work.
You need to understand when and what is interpreted by the Javascript engine. It will save you lots of time and make your life easier
WHEN The selected input is parsed when the enter key is pressed. In no other ocasions the parser is called for the text written in the input area
WHAT There are two subcases to make
No text is selected. In this case the parsed text is the line where the cursor is
Some text is selected. In this case the parsed text is the whole selected text
It is also important to note that if the Javascript engine is currently running some code it will not parse your code. Look at the bottom of the console window to know what is the status of the Javascript engine.
Now we are going to see all the available jsConsole methods.
This method is mostly equivalent to using the print() keyword. The main difference is that this accepts only one String as a paramenter instead the print() keyword can accept more that one paramenter. The String will just be printed to the Output window, no carriage return is added.
Clear the outpt console.
Similar to outptPrint but this one sends the String to the error window.
Clears the error window.
This method will either hide or show the BlueJscript console. Note that the only way to have the console back once you have hidden it by calling jsConsole.setVisible(false); is to call jsConsole.setVisible(true);
This method will update the status area with a new status information. Any desired string can be written there.